- Free Estimates

Creating a fresh, summery look for your website can attract more visitors and enhance user engagement, making your site feel vibrant and timely. As the seasons change, so do users’ expectations, and a website that reflects warmth, light, and outdoor beauty can significantly lift the mood of your visitors. This update can be particularly beneficial for businesses that see a seasonal variation in customer interaction, helping to align your digital presence with your current marketing campaigns.
Here are seven web design ideas to give your website a summer spruce, each aimed at making your site feel as sunny and welcoming as the season itself:
Key Takeaways
|
Color plays a pivotal role in setting the mood and tone of any web design. Integrating a bright and vibrant color scheme into your web design during the summer can evoke warmth, happiness, and relaxation. According to a study, people are more likely to associate bright colors like yellow and orange with youth and happiness, making them ideal for a summer vibe.
Here are the steps to effectively incorporate these hues into your web design:
Patterns inspired by nature can significantly enhance the aesthetic appeal of your web design. Floral and leafy designs can add an organic touch to your site, making it lively and dynamic. Incorporating elements of nature into design can reduce stress and increase viewer engagement.
Here’s how you can seamlessly integrate these patterns into your web design:

Typography isn’t just about making words look good; it plays a huge role in how we feel and interact with websites. Lighter fonts help create a relaxed atmosphere, perfect for a summer vibe, and make reading online a breeze.
Here are some ways to effectively use light and airy typography in your web design:
Images are a core component of engaging web design. Sun-kissed photographs depicting summer scenes can immediately connect the audience with the season. Content with relevant, high-quality images can see engagement rates soar by over 90%.
Here’s how to utilize sun-kissed images in your web design:
Subtle animations can greatly enhance the user experience by adding a dynamic and interactive element to your web design.
Here’s how to integrate these elements into your web design:
A minimalist web design with plenty of white space can emulate summer’s airy, open vibe. Web designs that effectively use white space can improve comprehension by up to 20%, allowing the user to focus more on the content without visual clutter.
Here’s how to effectively implement this style in your web design:
Refreshing your calls-to-action (CTAs) with seasonal themes can motivate users to engage more with your content.
To effectively integrate these into your web design, consider the following approaches:

Bringing your web design ideas to life involves a combination of creativity, planning, and execution. Here are nine tips to help you transform your vision into a stunning website:
Begin your website revamp by sketching out wireframes. This step is akin to creating a blueprint for your site, helping you visualize the arrangement of elements and the flow from one page to another. Wireframes are invaluable for planning out your content, navigation paths, and key features. They also allow you to identify and fix usability issues early, setting a strong foundation for your design work.
Enhance your site’s visibility this summer by embedding SEO best practices into your design. Research seasonal keywords and phrases relevant to your business and incorporate them thoughtfully throughout your site’s content, meta tags, and headings. Pay extra attention to on-page elements like URL structure and image alt texts to boost your search engine rankings.
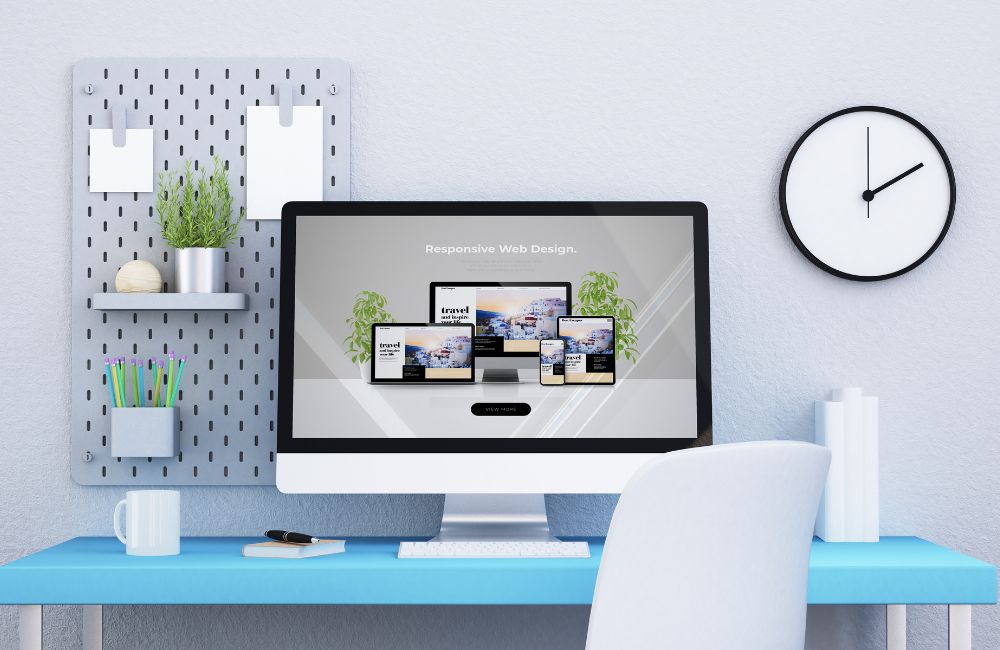
With the summer season encouraging more mobile activity, ensure your website is fully responsive. Your site should look and function flawlessly across all devices, whether accessed from a sunny beach or a cozy cafe. Implement a responsive design framework and conduct thorough testing on different devices to guarantee a consistent user experience everywhere.
Before going live, test your updated website across various browsers and devices to catch any last-minute issues. It’s also wise to run usability tests with real users to obtain direct feedback on the site’s functionality and appeal. Analyze this data to fine-tune your design, continuously improving based on user interactions and preferences.
If updating your website feels daunting, or if you want to ensure top-notch quality, hiring a professional web designer like Website Design Company is the best route. A skilled designer can transform your summer vision into reality with expertise that saves time and enhances your site’s professional appeal.
Web Design Tips (The Top 8 Elements to an Effective Website)
Choosing the right web design company in Charlotte, NC, to create a summer-themed design for your website can greatly influence the success of your seasonal marketing efforts. Here’s a straightforward guide to help you find a company that aligns with your vision and objectives.
Before looking for a web design company, clearly define what you want to achieve with your summer theme. Are you looking to increase sales with seasonal promotions, enhance brand awareness, or improve user engagement? Knowing your goals will help you communicate your needs more effectively to the web design company and ensure their expertise aligns with your objectives.
A web design company’s portfolio is a window into its style and capability. Look for diversity in design and attention to detail. Specifically, check if they have experience with seasonal themes and assess the creativity and effectiveness of those projects. A portfolio with successful summer-themed web designs can indicate that the company can translate your ideas into an engaging user experience.
Client testimonials and reviews can provide insights into a web design company’s reliability and quality of service. Look for feedback related to project management, timeliness, and communication. Positive reviews from clients with similar requirements can reassure you of their ability to handle your summer-themed web design project.
Once you narrow down your options, discuss with potential companies how they plan to approach your project. A good web design company should be able to articulate a clear strategy that includes initial design concepts, responsiveness to different devices, and optimization for user experience and SEO. This discussion can also help you gauge their enthusiasm for your project and understanding of the summer theme’s nuances.
While quality should always be a priority, it’s essential to consider your budget when selecting a web designer. Request detailed quotes from potential designers and clarify any additional fees or expenses upfront to avoid surprises later. Remember that investing in a skilled and experienced designer can pay off in the long run by delivering a website that drives results for your business. Balance your budget considerations with the designer’s value and expertise, ensuring you get the best return on your investment without compromising quality.

Updating your website’s theme seasonally is beneficial to keep the content fresh and engaging for visitors. For most businesses, updating the website’s visual elements and themes at least four times yearly to match the changing seasons can help maintain interest and relevance. Always ensure that these updates align with your marketing strategies and promotional cycles.
Adding a blog section to your summer-themed web design can significantly improve traffic. Consistently updated blog content that aligns with the summer theme can boost SEO, keep your audience engaged, and provide valuable content that encourages visitors to return. This strategy can be particularly effective for sharing tips, company news, or relevant seasonal Information.
To measure the success of your summer-themed web design, track metrics such as user engagement rates, bounce rates, and conversion rates before and after the implementation. Tools like Google Analytics can provide insights into how well your new design is performing and identify areas for improvement. Regularly reviewing these metrics can help you understand the effectiveness of your design choices and guide future updates.
When selecting colors for your web design that need to be accessible to users with color blindness, avoid color combinations that are commonly problematic, such as green and red or blue and yellow. Use tools like color contrast analyzers to ensure your website is readable and visually accessible to everyone.
To handle seasonal promotions effectively, create dedicated sections on your homepage or special landing pages highlighting your summer offers. This approach makes them easily accessible and prominent to visitors. Ensure these promotional areas are updated regularly to reflect current offers and are designed in line with your summer theme to maintain consistency and attract attention.

Updating your website with a summer theme is a fantastic strategy for engaging your audience and refreshing your brand’s online presence. Implementing vibrant colors, airy designs, and seasonal content can transform your website into a lively and inviting destination that captures the essence of summer.
If you’re looking for expert assistance in revitalizing your website, consider Website Design Company, a trusted web design company in Charlotte, NC. We specialize in creating visually appealing and functionally robust websites tailored to seasonal themes.
Contact us today to see how a Website Design Company can bring your vision to life!